|
GIF动画制作教程:蝴蝶翻飞巧写书法字
作者:新思维风之梦 转贴自:天极yesky 点击数:4336
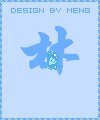
| 看到许多论坛上有一种漂亮的GIF动画写字效果:随着一只上下飞舞的小蝴蝶,漂亮的书法字就一笔一划地写出来了。于是自己研究了一下制作方法,这里特地把Fireworks的制作步骤写出来和大家共享。文章末尾提供原文件供大家下载参考。 完成效果如下,看上去特别清新素雅。
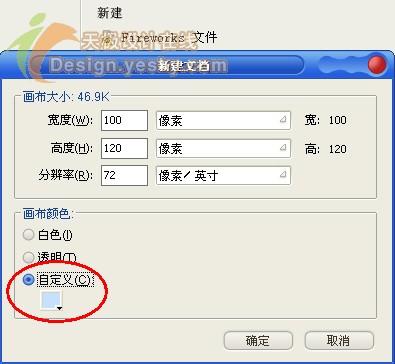
1.在Fireworks中新建一个宽100像素、高120像素、画布颜色为“自定义”(颜色值为#C6E0FF)的文档。
2.在左边“工具箱”中选择矩形工具 ,设置属性如下图所示(其中颜色值为#69ACFF),制作边框。
提示:如果这个矩形大小不合适,可利用“Ctrl+T”变形进行调整。 3.在右边“图层面板中”将此层共享,然后新建一层。
4.使用“文字工具”在上面打上合适的字,字的大小颜色等自行调整。(这里我设置的字体为华文行楷)
5.选中文字后,选择菜单“修改/平面化所选”,将这个文字层转化为位图。
6.接下来在“帧面板”中选择“重制帧”,复制在22帧左右。(复制帧数按根据字的笔画多少有所不同)
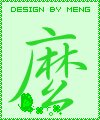
7.将素材中的蝴蝶复制在这些帧中(注意单数帧上放置合起翅膀的蝴蝶,双数帧放置张开翅膀蝴蝶)。 8.用橡皮擦写字数的笔划(可以从后往前每帧擦掉一笔),并将该层的蝴蝶放在合适的位置。 提示:擦时注意调整橡皮擦大小,随时进行调节。 制作出的效果如下图所示:
10.画笔字完成后,将没有蝴蝶的最后一帧重置18帧(与提供的素材相同帧数,方便导入)。然后每帧调整文字的透明度,从99%每帧下调一点,一直到文字透明。
11.选中第倒数第18帧(即刚制作好擦写完成的文字),选择菜单“文件/导入”,将素材动画蝴蝶导入进来。
12.最后在帧中选中制作文字的部分帧(可利用shift一次加选),设置其帧延时30/秒。剩下的蝴蝶效果为15/秒。
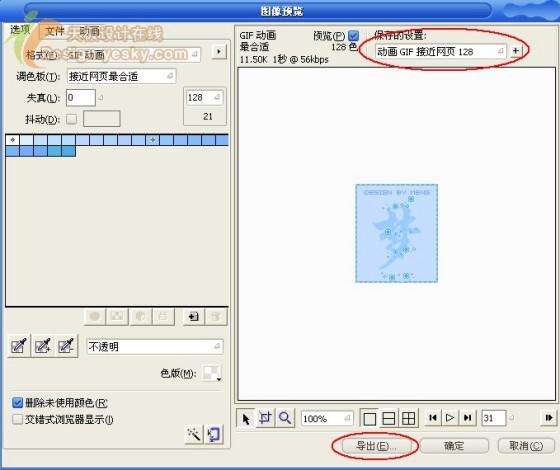
13.利用下方的播放预览后,最后就是导出漂亮的动画了。选择“文件/图像预览”,在保存设置中选择“动画GIF接近网页128”(这种图片效果不错而且比较小),单击“导出”即可。
素材(蝴蝶飞): |


















 PNG源文件:
PNG源文件: